You can customize Kando in many ways. This page will show you how to add your own icons to Kando and how to install new themes.
Customizing Kando

Menu Themes
Kando supports theming the menu. Themes use CSS to style the menu and can change the look of the menu drastically. Kando comes with a few themes pre-installed. You can find more themes in the Kando Menu Themes Repository! Below are some examples of themes:
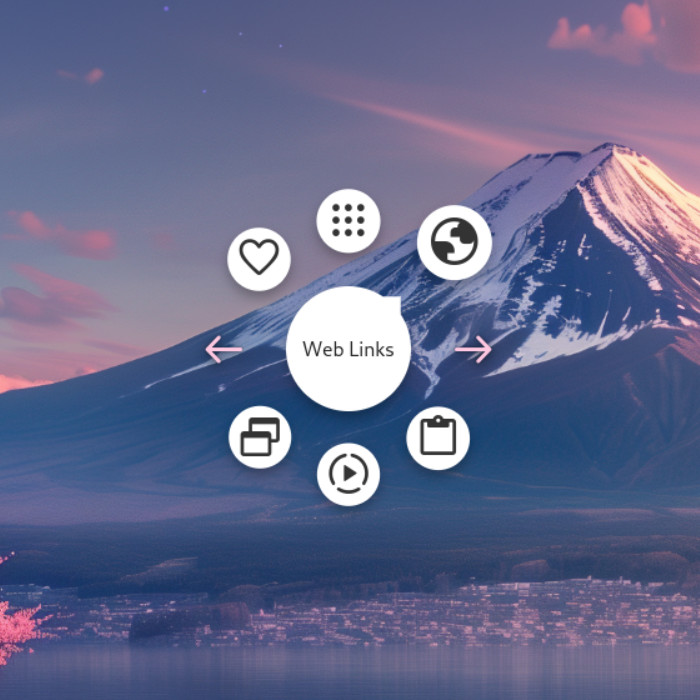
Clean Circle

One of Kando’s default themes.
Neon Lights

One of Kando’s default themes.
Minecraft
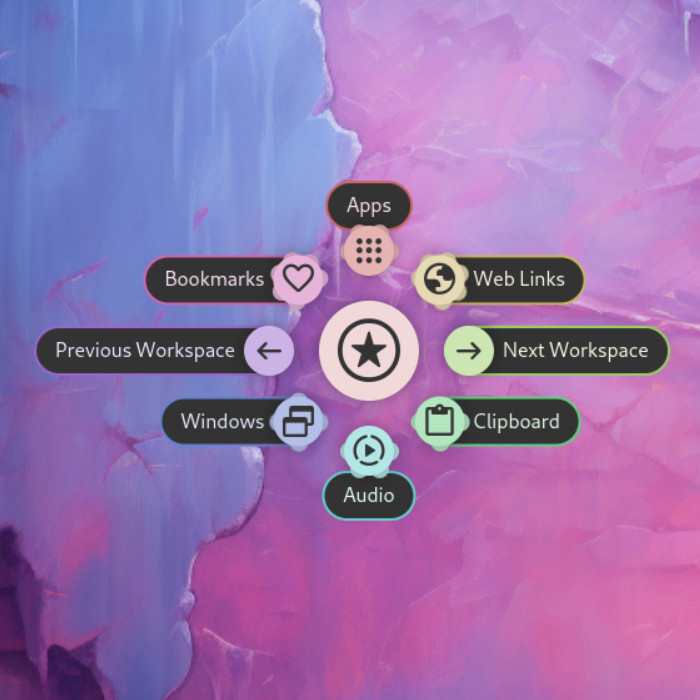
Rainbow Labels

One of Kando’s default themes.
Icon Themes
Kando also supports custom icon themes. An icon theme is a set of icons which can be used for the menu items. Kando comes with a few icon themes pre-installed and you can easily add your own. To add your own icons to Kando, follow these steps:
-
Create a new
icon-themesdirectory in Kando’s configuration directory if it does not yet exist. Depending on your OS, this will be the following locations:Terminal window %appdata%\kando\icon-themesTerminal window ~/Library/Application Support/kando/icon-themesTerminal window ~/.config/kando/icon-themes -
Create another directory for your icon theme inside the
icon-themesdirectory. You can give it any name you like. -
Add your icons to the new directory. The icons can be in various formats, but we recommend using SVG files.
-
Restart Kando. Icon themes are only loaded when Kando starts.
-
Select your icon theme in the icon-theme dropdown in the icon picker in Kando’s menu editor.
Suggestions for Icon Sets
There are many great icon sets available on the internet. Here are some which you could try:
- Numix Circle: Just use the files from the
Numix-Circle/48/appsdirectory. - Papirus: Here you could use the content from the
Papirus/64x64directory. - Tela: Here you find the icons in the
src/scalabledirectory. - Pixelitos: Here you find the icons in the
16directory.
